Luke Rohde
< full stack developer >
about me
I’m a retired musician and bartender turned full stack software engineer and web developer. I attended Prime Digital Academy in Minneapolis, Minnesota, and am really excited and motivated to do work that I can be proud of.
skills
The technologies I have worked with includes HTML, CSS, JavaScript, jQuery, React.js, Redux, Python, Bootstrap, Material-UI, Passport, Node.js, Express, PostgreSQL, API use, WordPress, Divi Theme & Builder, MAMP, GeneratePress and child themes, GIMP, SEO (Search Engine Optimization) and Oracle’s APEX.
So much of work is about communicating with clients, teams, and supervisors, and making sure that everyone in room is both heard and understood. That understanding comes from meeting people on their level and asking the right questions. Working years of hospitality, retail, and customer service have helped me hone my communication skills, and I consider written and spoken communication among the most important skills I bring to a workplace.
Like so many people, I am interested in blockchain technology and its potential to shape our cultural, political, and economic futures. My brain really enjoys the satifaction of data-handling and simple, beautful, and effective styling. I am also interested in accessibility and ways of reaching people who have limited technology or internet access.
my ethos
I have two rules that I keep in my mind through all parts of projects that I take part in:
Everything you need, nothing you don’t. This was the rule my wife and I used when planning our wedding, and I have brought it into many areas of my life and work. It may have its roots in E. B. White’s famous rule, ‘Omit needless words’. Good and thoughtful design does not have to be busy.
Everything is for everyone. When creating it is important to keep the unique needs of as many people as is possible so as not to limit your reach. The manifestation of this school of thought is Accessibility, but should not be limited individuals with impairments, but also with limited internet access. This can be partly combated by building light tech that can load in more locations on more devices in less time. This can help overcome barriers that prevent those in underserved areas from getting information.
portfolio

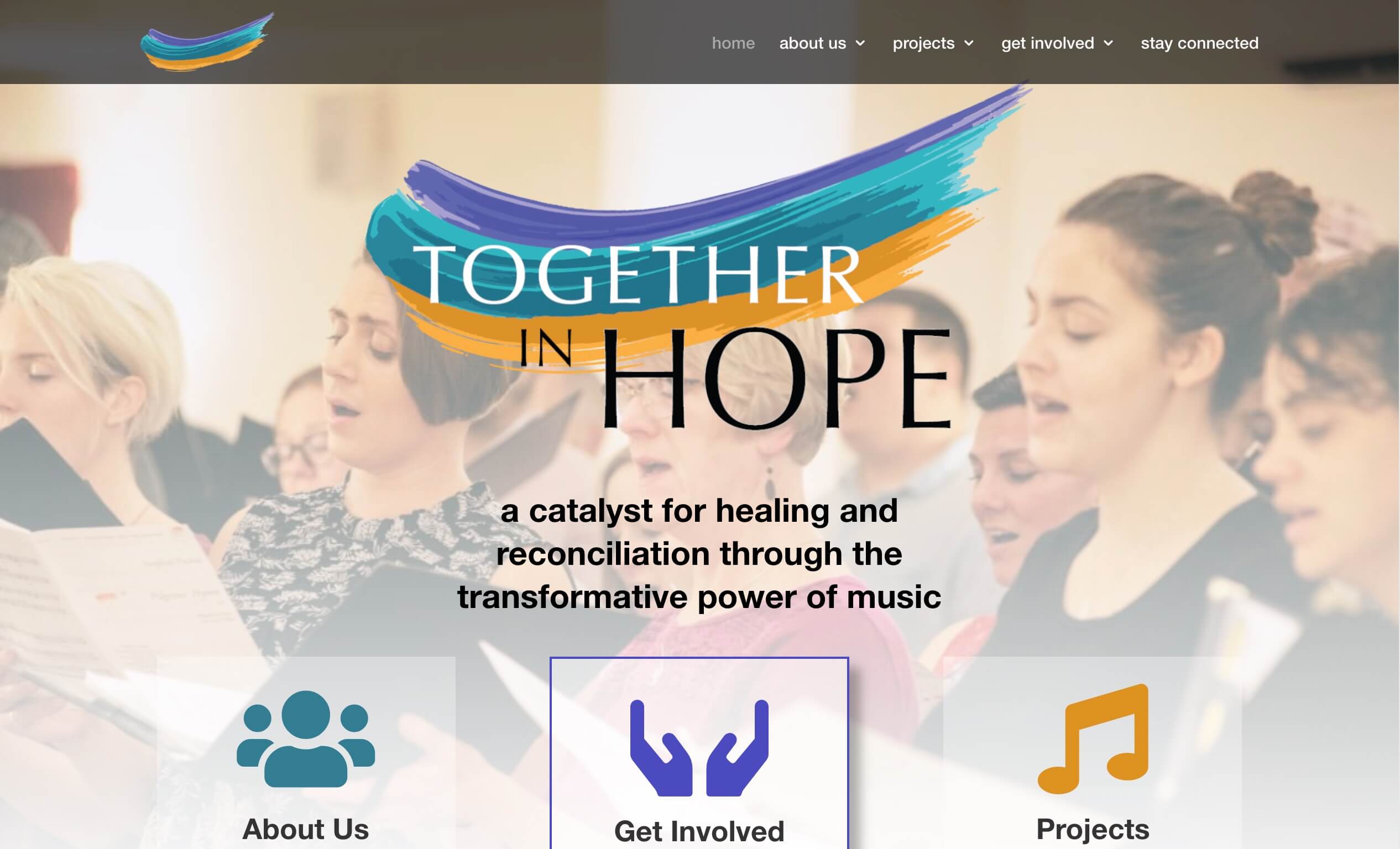
Together In Hope Project
Website Redesign
Together In Hope Project hired me to redesign their website. I used the DIVI Theme and Builder to create the website on the WordPress platform. I learned a lot about web development and contemporary tools, and am happy with how the site turned out. The finished product can be viewed HERE.

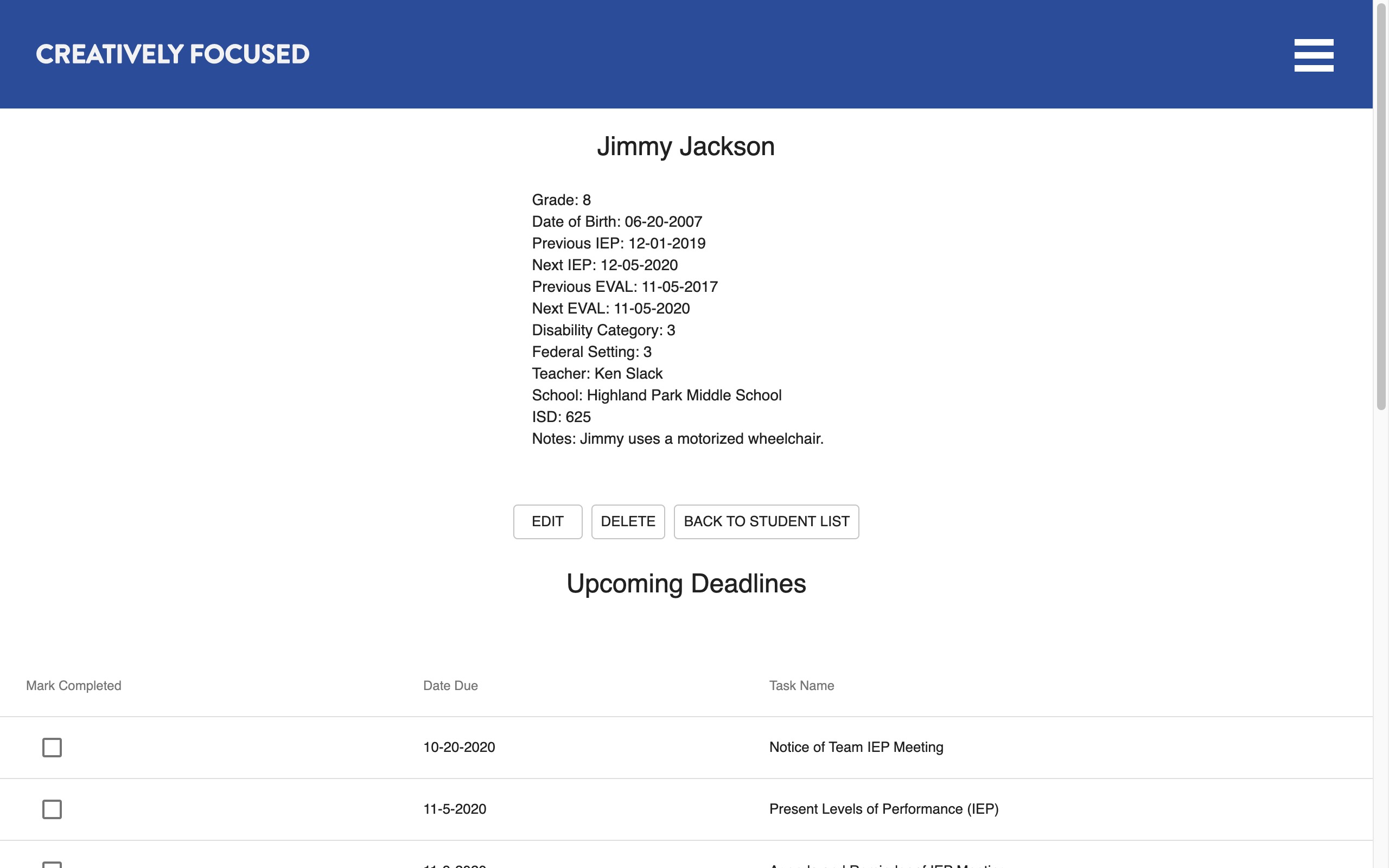
Creatively Focused
Capstone Group Project for Prime Digital Academy
A full-stack group project I helped build during a two-week sprint with three team members. The application helps Special Education teachers visualize their schedules, and organize and maintain deadlines for all of their students through automated email and text message reminders. I designed the database to account and prepare for the organization’s plans to expand services nationwide and had a hand in nearly every single component, as well as the overall look, feel, and flow of the application. The source code is available HERE.

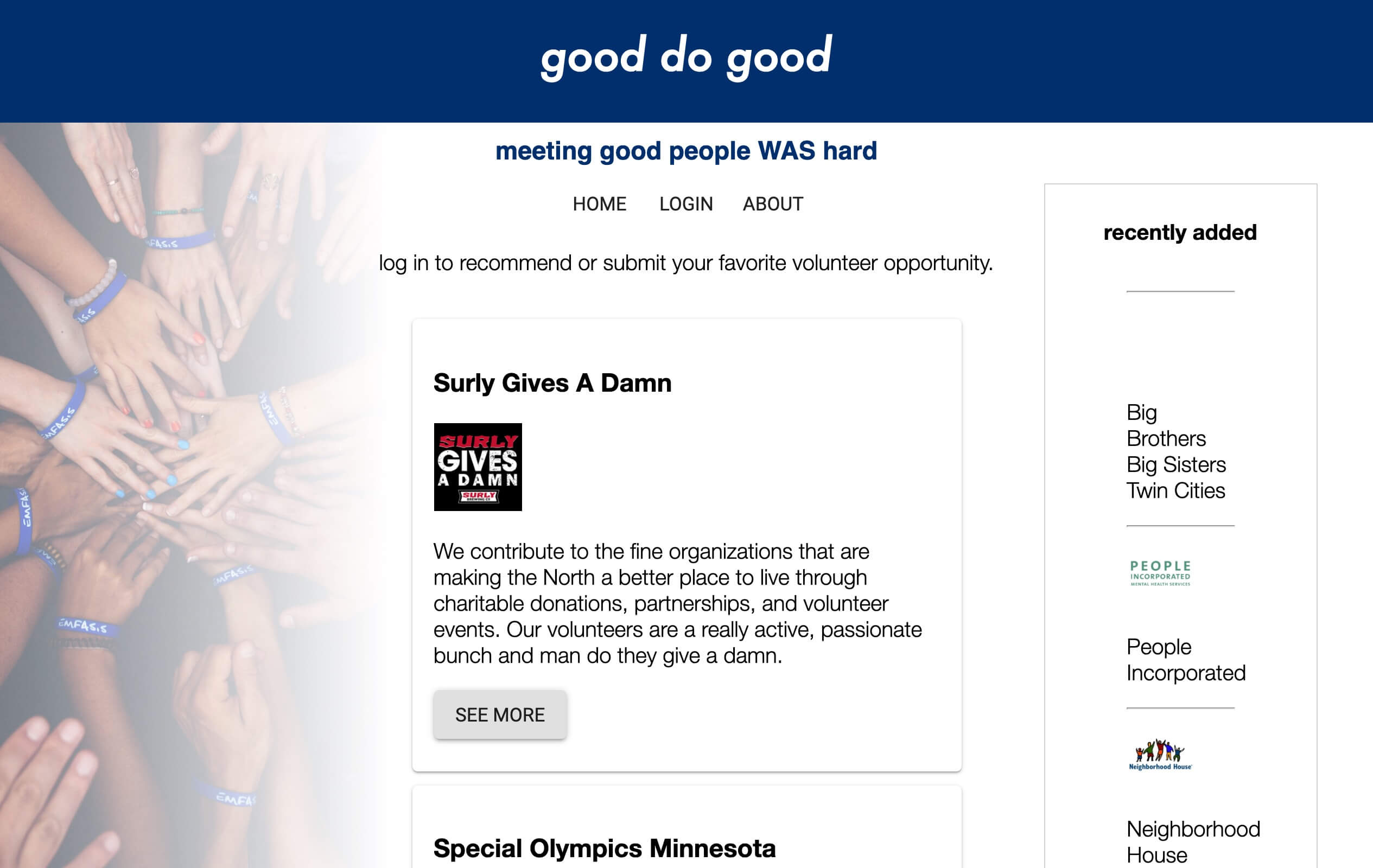
Good Do Good
Capstone Solo Project for Prime Digital Academy
A full-stack single-page application built using JavaScript’s React framework. Users can browse and contribute to a list of volunteer opportunities nearby in hopes of expanding their social safety network. You can check the application out HERE or view the source code HERE. If I were to continue to add to this project, I would add keyword tags to each entry to help users narrow down the list to their interests.
technical writing sample
During my college education I spent some time as a planning intern in my hometown. I was fortunate enough to be there while they were producing their 2020 Comperhensive Plan. Among other tasks related to the job, I was tasked with writing the Executive Summary of the document, which can be viewed below along with blog posts I’ve written for my current employer.
how this website was built
While working on another project, I took time to plan and create content for this personal page. I felt that this site should not only tell about me, but show some of my skills and interests.
The site is built using the DIVI Builder in conjunction with the GeneratePress theme on the WordPress platform. The entire site took one week of my spare time to build, and I continue to revisit it in my free time to make improvements.
This homepage is built to be light and load quickly. The other pages are built with a bit more content, but with accessibility still in mind.